ReDos脆弱性ってなかなか気づかないなぁと思っていて、なにかいい方法がないかなと思っていたらeslintのpluginがあったので試してみました。
見つけたきっかけ
zodのemailのバリデーションの正規表現でReDos脆弱性があるという指摘を頂いたので、zodのプロジェクトのPRを見てたら以下のようなPRを見つけました。
https://github.com/colinhacks/zod/pull/2849
このPRではeslint-plugin-redos-detectorというプラグインを入れるPRでしたが、他にもこの手のpluginでeslint-plugin-redosというものがあるようです。
eslint-plugin-redosを使ってみる
試しに自分はeslint-plugin-redosを使ってみました。
|
|
次に.eslintrc.json を変更します。
|
|
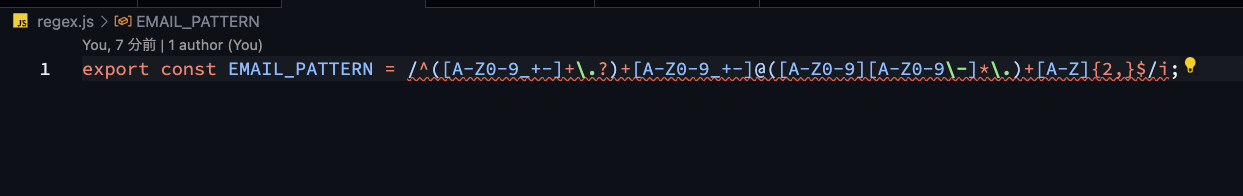
あとは適当に schema.jsを作って以下のようなコードを書いてみました。
|
|
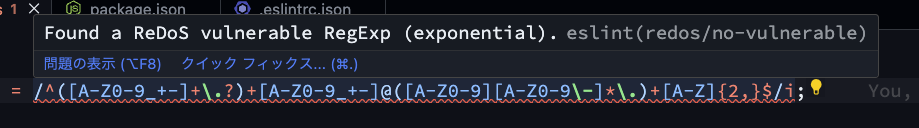
VSCodeのeslintプラグインいれていると、すでに赤く警告が出ているかと思います。


最後に
ReDos脆弱性はなかなか気づかないものです。
人間が頑張るよりはある程度機械に任せたほうがいいと思うので、eslint-plugin-redosを入れておくといいかもしれません。
今回試したサンプルのリポジトリは公開しています。
polidog/eslint-plugin-redos-sample
