Alloyでjade+CoffeeScriptしてみた
こんにちは絶賛jadeブームがやってきている僕です。
今回はAlloyでjadeとCoffeeScriptを使ってやろうという意気込みでやってみました。
まずはalloyのプロジェクトの作成
|
|
必要なjadeとCoffeeScriptを入れる
|
|
jmk(Alloy JavaScript Makefile)を作成
|
|
jmkファイルを記述する
|
|
とりあえずviewファイルをjadeで書いてみる
基本的に階層はxmlがある位置と同じでいいです。
|
|
※index.xmlは消してしまうと動かなくなるっぽいので消さない方がいいかもです。
CoffeeScriptを記述してみる
|
|
あとは実行するだけ
|
|
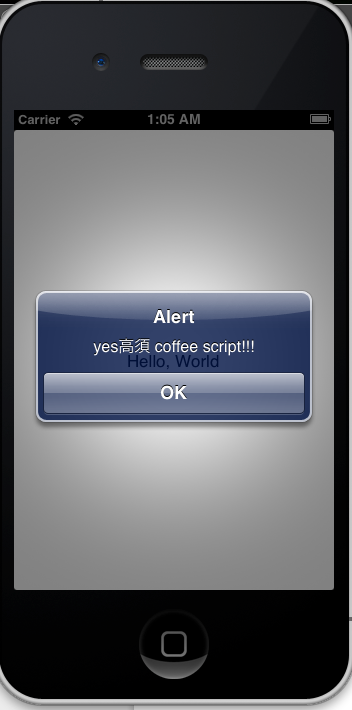
以下のような感じで動作するかと思います。

@k0sukey大先生のサイトだと.coffeeファイルを「ProjectDir/app/coffees の下に、controllers / models / migrations などのディレクトリを掘って、***.coffee すれば OK」と書いてあったんですが・・・うまくいかなかったです(´;ω;`)
僕はなにか間違っていたのかと思いつつ、まあjmkファイルを修正すればいいんじゃね?的な感に思っています。はい。
今度お会いしたときにでも聞いてみようと密かに思っていますw
で、まあすごく簡単にjade+Coffee使えるので個人的には大満足です!!!
ってかこのノリならSassとかも使えるんじゃないとか若干わくわくしていますw
参考サイト
Alloy with Jade
Alloy with CoffeeScript のお誘い
Introduction of HERE (Titanium Moku-Moku Meeting Tokyo #5)